微信小程序设计开发中flex的用法
布局的传统解决方案,基于盒状模型,依赖display属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。 2009年,W3C提出了一种新的方案----Flex布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。 Flex布局将成为未来布局的首选方案。
一、Flex布局是什么?
Flex是Flexible Box的缩写,意为"弹性布局",用来为盒状模型提供最大的灵活性。任何一个容器都可以指定为Flex布局。
.box{ display: flex;}
行内元素也可以使用Flex布局。
.box{ display: inline-flex;}
Webkit内核的浏览器,必须加上-webkit前缀。
.box{ display: -webkit-flex; /* Safari */ display: flex;}
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
二、基本概念
采用Flex布局的元素,称为Flex容器(flex container),简称"容器"。它的所有子元素自动成为容器成员,称为Flex项目(flex item),简称"项目"
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross。 start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
lex-direction
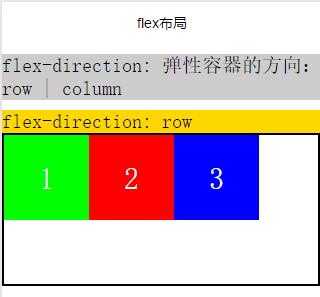
flex-direction属性表示布局的方向 有两个值: row | column 默认属性是row 行布局
html代码如下:
<view class="section">
<view class="section__title">flex-direction: row</view>
<view class="flex-wrp" style="flex-direction:row;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
效果图:

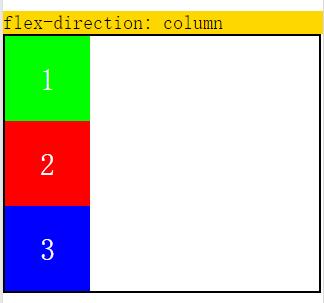
flex-direction: column属性:
<view class="section">
<view class="section__title">flex-direction: column</view>
<view class="flex-wrp" style="flex-direction:column;height: 100%;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
flex-direction: column效果图:

justify-content
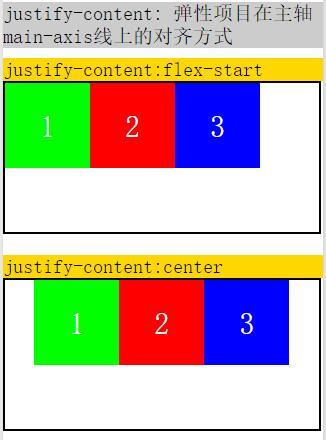
justify-content:弹性项目在主轴main-axis线上的对齐方式; 值:flex-start | flex-end |
center | space-between | space-around (注:当横向排列时 主轴就是x轴;反之则是y轴。)
justify-content:flex-start
<view class="section">
<view class="section__title">justify-content:flex-start</view>
<view class="flex-wrp" style="flex-direction:row;justify-content:flex-start;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
效果图:

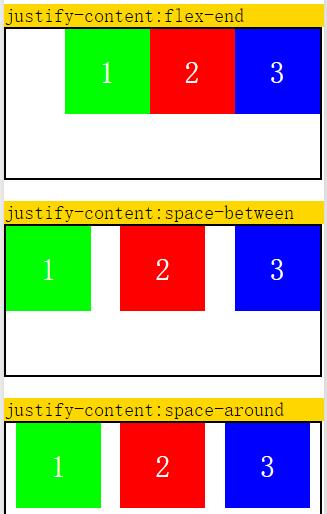
flex-end | center | space-between | space-around 值同理

align-items
align-Items表示在垂直方向上的布局情况定义在父级容器中;
有 flex-start | flex-end | center |stretch 四个值。
align-items:flex-start;
<view class="section">
<view class="section__title">align-items:flex-start;</view>
<view class="flex-wrp" style="flex-direction:row;align-items:flex-start;">
<view class="flex-item bc_green">1</view>
<view class="flex-item bc_red">2</view>
<view class="flex-item bc_blue">3</view>
</view>
</view>
效果图:

| << 上一篇:现在正在流行的3种网页设计趋势 | >> 下一篇:网页设计中渐变色彩作用特点 |
- 2018-05-12现在正在流行的3种网页设计趋势
- 2018-05-11平面设计中的较新流行的五种视觉效果
- 2018-05-10平面版式设计中的点、线、面
- 2018-05-10室内家居厨房完美装修设计步骤
- 2018-05-09平面设计中海报宣传单的渐变吸引力
- 2018-05-09Banner设计中如何把握平衡
- 2018-05-08微信小程序尺寸单位rpx和px怎么换算
- 2018-05-07文字排版设计的文字使用技巧
- 2018-05-07平面广告设计中意境的运用
- 2018-05-04室内装修布局家居空间动静分区设计
- 2018-05-04平面设计中的色彩搭配掌握技巧
- 2018-05-04中国风字体设计风格特点
- 2018-05-03室内装修设计选择环保材料好吗
- 2018-05-03平面设计画册设计的常用技巧
- 2018-05-02平面设计中色彩设计的视觉冲击力






